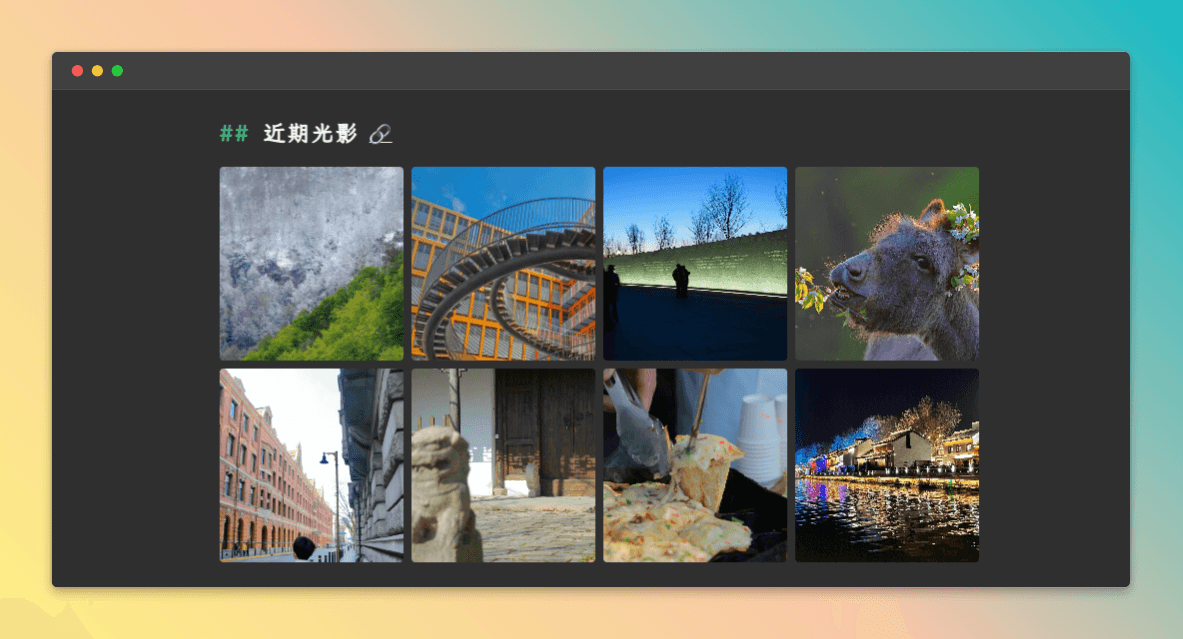
近期光影
此想法原创为 @Leonus 同学:《基于memos的动态相册》
仔细查阅发现调取一条带 #相册 标签的 Memos 内容,并正则匹配内容中的 md 格式图片,再前端解析。个人兼容拓展了一下,解析多条可外链和 Memos 内置资源库上传的图片显示。

此想法原创为 @Leonus 同学:《基于memos的动态相册》
仔细查阅发现调取一条带 #相册 标签的 Memos 内容,并正则匹配内容中的 md 格式图片,再前端解析。个人兼容拓展了一下,解析多条可外链和 Memos 内置资源库上传的图片显示。

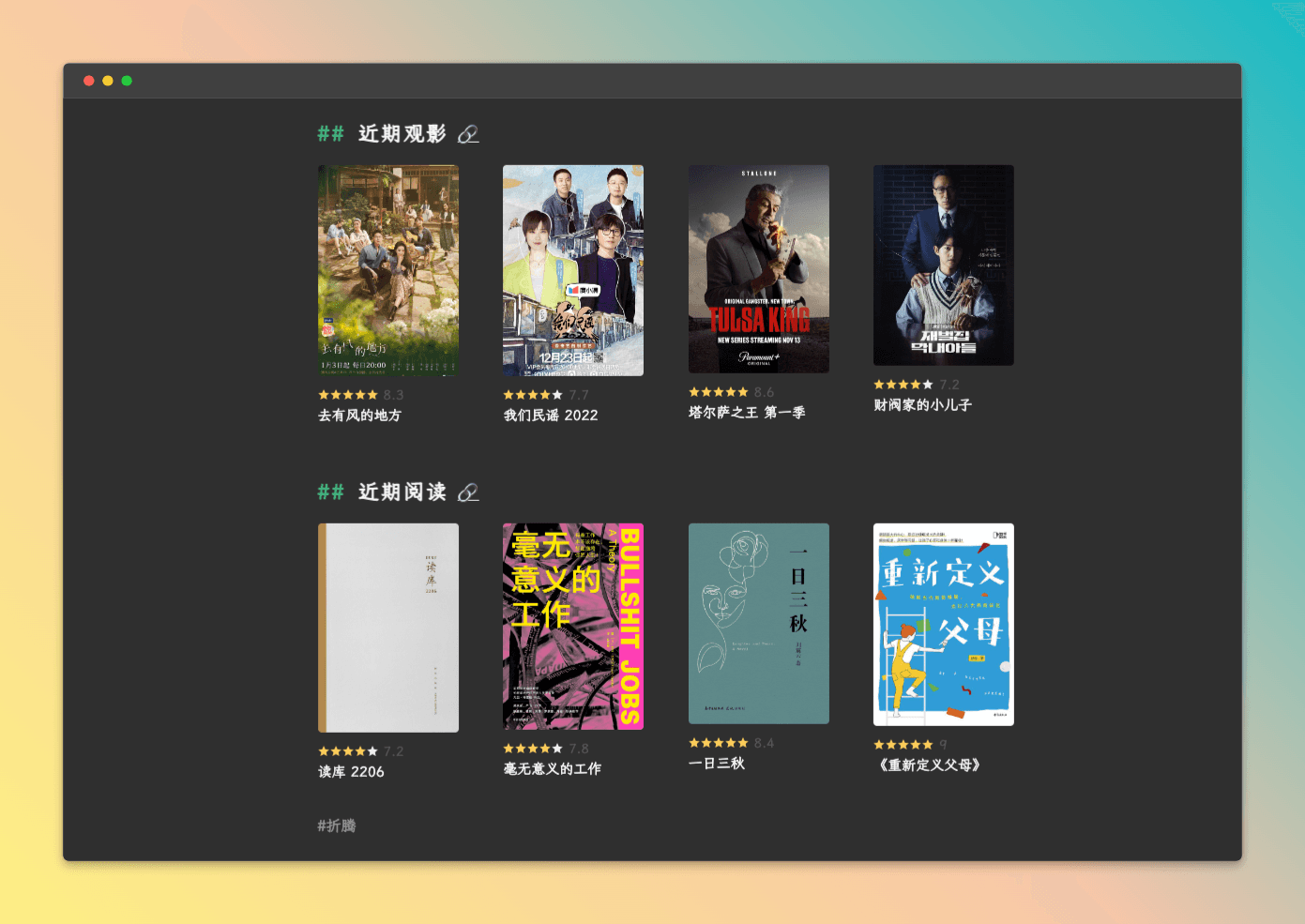
观影和阅读记录页面,无论用什么博客程序,总会想办法找 API 造轮子来实现。目前使用的是 Douban sync for GitHub Actions 方法,它会自动把“豆瓣观影/阅读/音乐记录同步”存为本地文件,安逸!
既然本地已经有一份自己的观影和阅读数据文件 data/douban/movie.csv 和 data/douban/book.csv ,除了做成两个页面,这些数据还能怎么用呢?
前两篇实现的图片瀑布流利用的是 「waterfall.js」 (1KB 原生 JavaScript 搞定图片瀑布流)和 「imgStatus」 (855bytes 原生 JavaScript 判断多图加载情况)。
不过,还是需要自己调校下,主要搞定:
 gd-01
gd-01
 gd-02
gd-02
 gd-03-1
gd-03-1
 gd-03
gd-03
 gd-04
gd-04
 gd-05
gd-05
效果如上 ⬆️
调用代码如下(需去掉反斜杠):
\{\{< gallery "images/2004gd">\}\}

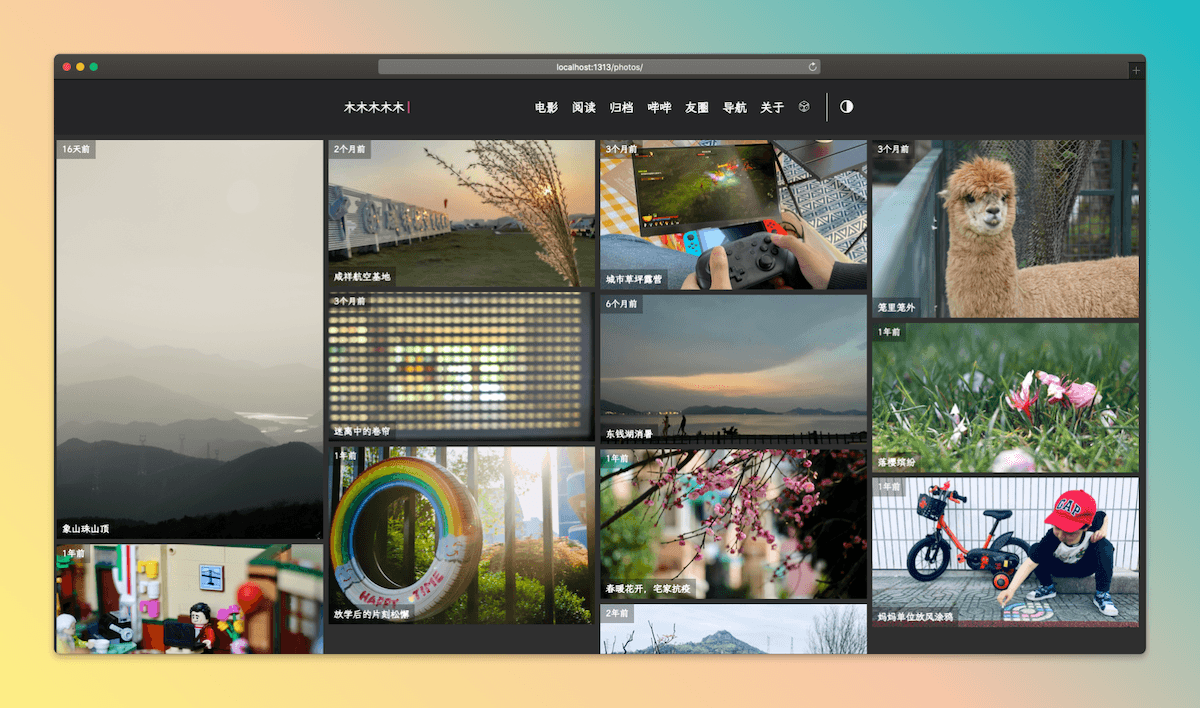
旧文更新,效果见: https://immmmm.com/photos/
总有那么一瞬间特别特别想发一张照片,但不是以文章形式发布。
实现思路是程序自动遍历指定文件夹内的图片,并展示在一个页面上。有了思路,剩下的就是看文档、看文档、看文档,此功能利用 Hugo 的 readDir function 函数达成。

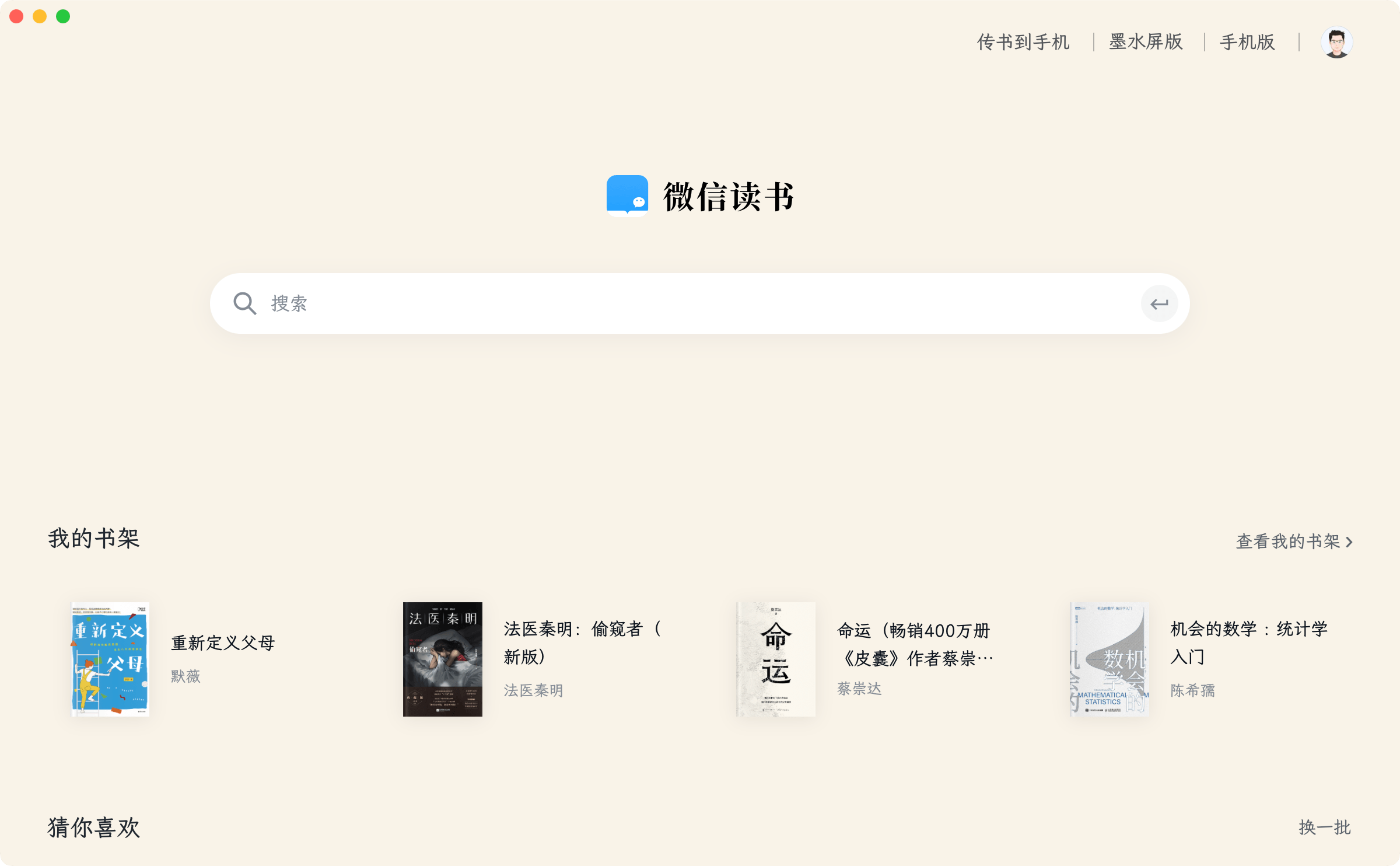
利用 Pake 给 「微信读书」 网页版打包成了 App。
加上了 「霞鹜文楷」在线字体;
增加内容宽度;
覆盖了亮色主题背景色为淡米色;
隐藏右侧控制按钮,只保留字体大小按钮;
隐藏底部工具栏,鼠标移动至底部显示。